
背景
在实际项目开发过程中,需要原生与js通信同步时,可使用如下方式。
代码
@define API_URL @"http://localhost:3000”
@implementation ConfigManager
RCT_EXPORT_MODULE();
RCT_EXPORT_BLOCKING_SYNCHRONOUS_METHOD(getApiUrl)
{
return API_URL;
}
@end
@ReactMethod(isBlockingSynchronousMethod = true)
public String getApiUrl() {
return "http://localhost:3000";
}
import { NativeModules } from 'react-native’;
const apiUrl = NativeModules.ConfigManager.getApiUrl();
注意
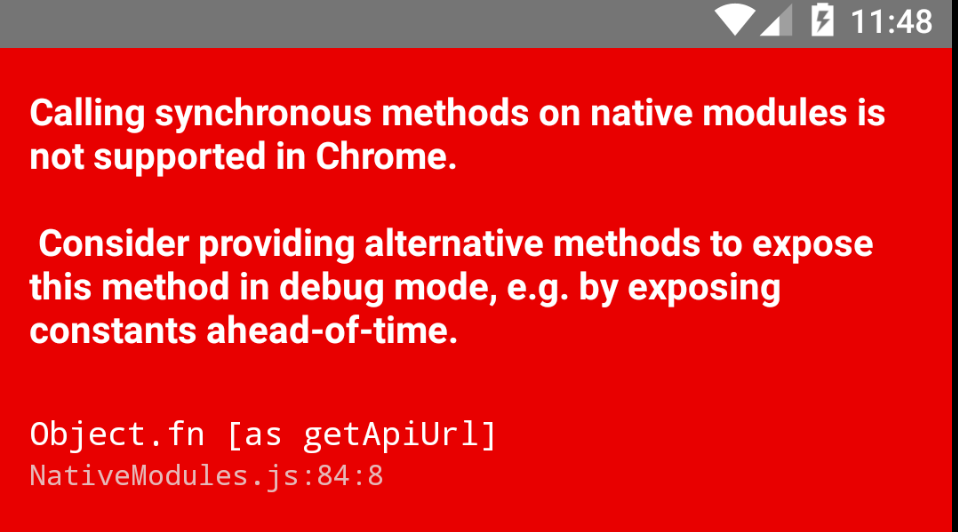
同步方法不支持 js remote 方式调试,会报错。

解决方法,调试同步函数用alert方式,并关闭 js debug remote
参考
- https://til.hashrocket.com/posts/hxfbncpqdn-export-a-synchronous-method-in-react-native-module
- https://blog.csdn.net/u011068702/article/details/82793854
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为:2018-11-20 00:00:00
